ما هي الـJavascript وكيف تعمل ؟
تستخدم بشكل أساسي لتحسين صفحات الويب لتوفير وتوفر سهوله في تجربه الأستخدام. تجعل صفحات الويب ديناميكيًا ، وتحسين واجهة المستخدم مثل القوائم ومربعات الحوار والرسوم المتحركة والرسومات ثنائية وثلاثية الأبعاد والخرائط التفاعلية ومشغلات الفيديو وغير ذلك. يشار إلى وضع استخدام JavaScript في متصفح الويب أيضًا باسم client-side javascript.
عندما تفكر في المكونات التي تشكل صفحة الويب ، فإن جافا سكريبت تشكل المكون الثالث ، و HTML و CSS هما الآخران. يصف HTML الصفحة ، بما في ذلك النص والرسومات وما إلى ذلك. يتم استخدام CSS للتحكم في مظهر صفحة الويب وتخصيصها ، بما في ذلك الألوان والخطوط وما إلى ذلك. يتم استخدام JavaScript لإضافة المكون الديناميكي إلى صفحة الويب وتحقيق أقصى استفادة من العناصر الموجودة على الصفحة القابلة للبرمجة.
تاريخ الجافاسكريبت
بدأ تطوير JavaScript في عام 1995 لدى شركة Netscape Communications ، صانعي متصفح Netscape. لقد أدركوا أن إضافة لغة لتحسين تجربة مستخدم الويب سيزيد من استيعاب المستخدم. لذا أحضروا Brendan Eich لتضمين لغة برمجة المخططات او لتحسين الشكل كمجمل. ومع ذلك ، نظرًا لأن Java كانت في ذلك الوقت، اللغة الجديدة المنتشره على الويب ، فقد قرروا جعل اللغة أقرب في بناءالأكواد مثل الـJava. وكانت النتيجة هي JavaScript ، مع ميزات الـScheme ، واتجاه كائني مثل SmallTalk وبناء الأكواد مثل الـJava. تمت تسمية الإصدار الأول من هذه اللغة بإسم Mocha في مايو 1995 ، وتمت إعادة تسميته إلى LiveScript في سبتمبر 1995 ، ثم تمت إعادة تسميته مرة أخرى إلى JavaScript في ديسمبر 1995.Branden Eich
برندان آيخ، هو مبرمج أمريكيّ من أصول ألمانية ومصمّم لغة جافا سكربت. يعمل اليوم لدى مؤسسة موزيلا، وحالياً يشغل منصب الرئيس التنفيذي للمؤسسةفي عام 1996 ، تم إرسال JavaScript إلى ECMA International لوضع اللمسات الأخيرة كمواصفات قياسية. وفي يونيو 1997 ، تم إصدار أول مواصفات رسمية للغة كـ ECMA-262. أحدث إصدار من اللغة هو ECMAScript 2017 الذي تم إصداره في يونيو 2017.
ماذا يمكنني أن أفعل بالجاسكريبت؟
JavaScript عبارة عن مترجم لغة برمجة متكامل داخل متصفح الويب الخاص بك. يمكنك فعل أي شيء في JavaScript تسمح به لغة عادية مثل Java. وتشمل هذه:
- إعلان المتغيرات بمعنى انه يمكن ان يكون هناك اكتر من متغير.
- تخزين واسترداد النواتج والقيم في الجافسكريبت.
- تحديد الوظائف الخاصه بالكود واستعادتها في اي مكان داخل إطار العمل.
- تحديد Classes والتحكم بها.
- إنشاء وتحديد Modules خاصه بك
- استخدام وحدات خارجيه للإستدعاء من خارج إطار العمل
- كتابة ردود للأأحدايث بحيث ان كل حدث يظهر له الرد المناسب سواء كان لمستخدم او اي حدث اخر
- واكثر من ذلك بكثير
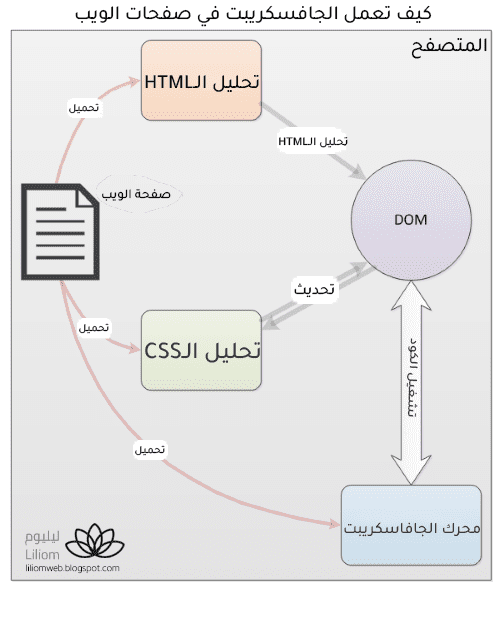
يقوم مستعرض الويب بتحميل صفحة ويب ، ويقوم بتوزيع الـHTML وإنشاء ما يعرف باسم طراز كائن المستند او الـDocument Object Model (DOM) من المحتويات. يقدم DOM عرضًا حيًا لصفحة الويب بكود الـJavaScript الخاص بك. يمكن بعد ذلك إجراء الشفرة الخاصة بك على DOM وتقديمها على الفور للمستخدم. يتيح لك المتصفح أيضًا تسجيل الكود الخاص بك ليتم إعلامك به في حدث في واجهة المستخدم مثل حركة الماوس ، والنقر فوق الزر ، وما إلى ذلك. باستخدام جميع هذه التسهيلات ، يمكنك إنشاء تطبيقات بسيطة (وليس صغيرة) لصنع أي غرض قد تختاره.
نظرًا لأن Javascript هي لغة قوية، فمن الممكن ايضًا كتابو برامج ضارة لك و فيروسات و سرقة بياناتك تختلف تلك من حيث سرقة ملقات تعريف الإرتباط او املعرفوه بإسم Cookies من المتصفح و كلمات المرور و بطاقات الإئتمان وحتى إلى تنزيل فيروسات على جهاز الكمبيوتر الخاص بك.
كيف تعمل الجافاسكريبت؟
عندما يقوم المتصفح بتحميل صفحة الويب ، يبدأ محلل الـHTML في تحليل اكواد الـHTML وإنشاء DOM. عندما يواجه المحلل اللغوي توجيه CSS أو JavaScript (مضمّن أو محمل خارجيًا) ، يتم تسليمه إلى محلل الـCSS أو محرك الـJavaScript كما هو مطلوب. يقوم مشغل الـJavaScript بتحميل ملفات JavaScript خارجية ورمز مضمن ، لكنه لا يقوم بتشغيل الكود على الفور. ينتظر اكتمال تحليل HTML و CSS. بمجرد الانتهاء من ذلك ، يتم تنفيذ اكواد الجافاسكريبت بالترتيب الذي تم العثور عليه على صفحة الويب: يتم تعريف المتغيرات والوظائف ، يتم تنفيذ استدعاء الوظائف ، يتم تشغيل معالجات الأحداث ، وما إلى ذلك. هذه الأنشطة تؤدي إلى تحديث DOM عن طريق JavaScript و يتم تقديمها على الفور من قبل المتصفح.
كيف تضاف الجافا سكريبت في صفحات الويب.
الطريقة الأكثر شيوعًا لوضع JavaScript في صفحات الويب هي عن طريق استخدام علامات HTML ، يمكنك استخدام إحدى الطرق التالية.
أضافه ملف Javascript من صفحه ويب خارجيه، كالتالي.
<script type="text/javascript" src="/path/to/javascript"></script>
يمكنك إضافه عنوان URL كامل إذا كان ملف الـjavascript من مجال مختلف عن صفحة الويب كما يلي:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
يمكن تضمين JavaScript مباشرة في HTML. كما في المثال التالي .
<script type="text/javascript"> alert("Page is loaded"); </script>
نأمل أن تكون هذه المقدمة قد جلبت بعض الأفكار إلى JavaScript وأثارت شهيتك في برمجة الويب بشكل عام و JavaScript بشكل خاص.
كيف تستخدم (أو تخطط لاستخدام) JavaScript على صفحة الويب الخاصة بك؟ يرجى إعلامنا في التعليقات أدناه.
شكراً لأنك كنت معنا 💓